
Hey, Flutter devs out there! Have you ever played a game and got attracted to the User interface, animations involved? As a developer have you wondered how those animations work?
A few months ago, I played a game called Among Us and loved the game context, characters, animations involved and thought of replicating the same using Flutter.
Guess what 💡 the result what as expected and I was able to produce the same using Flutter.
Let’s check out how to achieve this
Table of Contents:
- Introduction to Animation Controller
- Source code implementation
- Output
- Source File
- Conclusion
1. Introduction to Animation Controller
Basically, the Animation controller helps you to control your animation object. It allows us to play an animation forward, backward.
By default, the animation controller ranges values from 0.0 to 1.0. As per the doc, an AnimationController needs a TickerProvider, which is configured using the vsync argument on the constructor.
We’ll be using SingleTickerProviderStateMixin in our stateful widget.
For more info check out Flutter Docs
2. Source code implementation

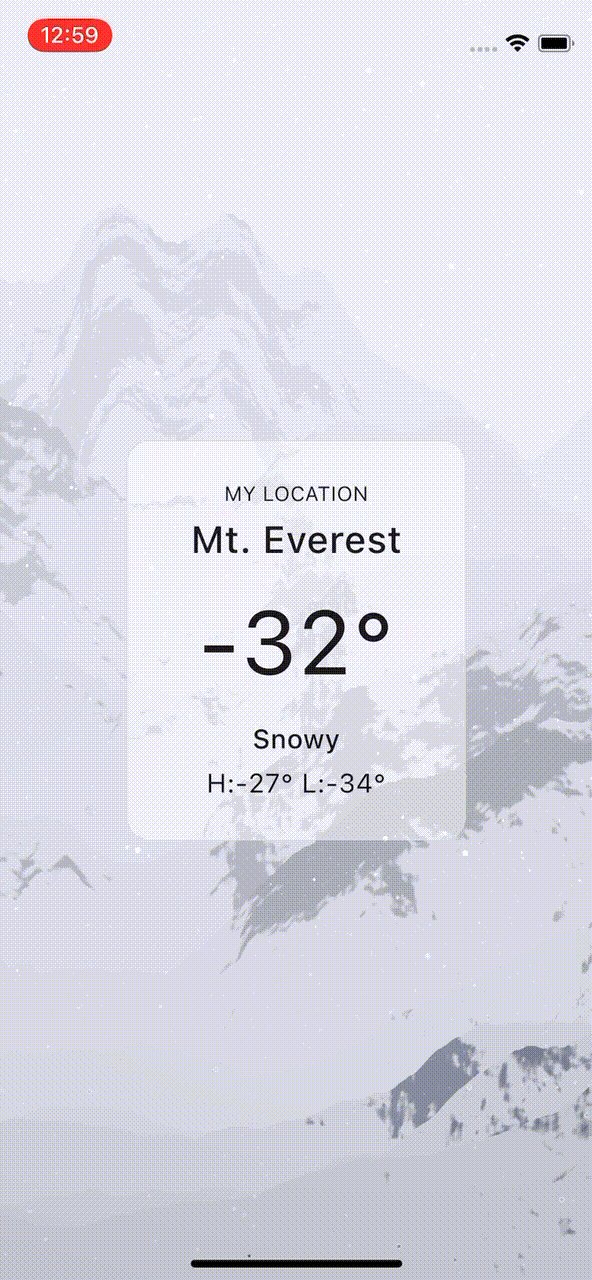
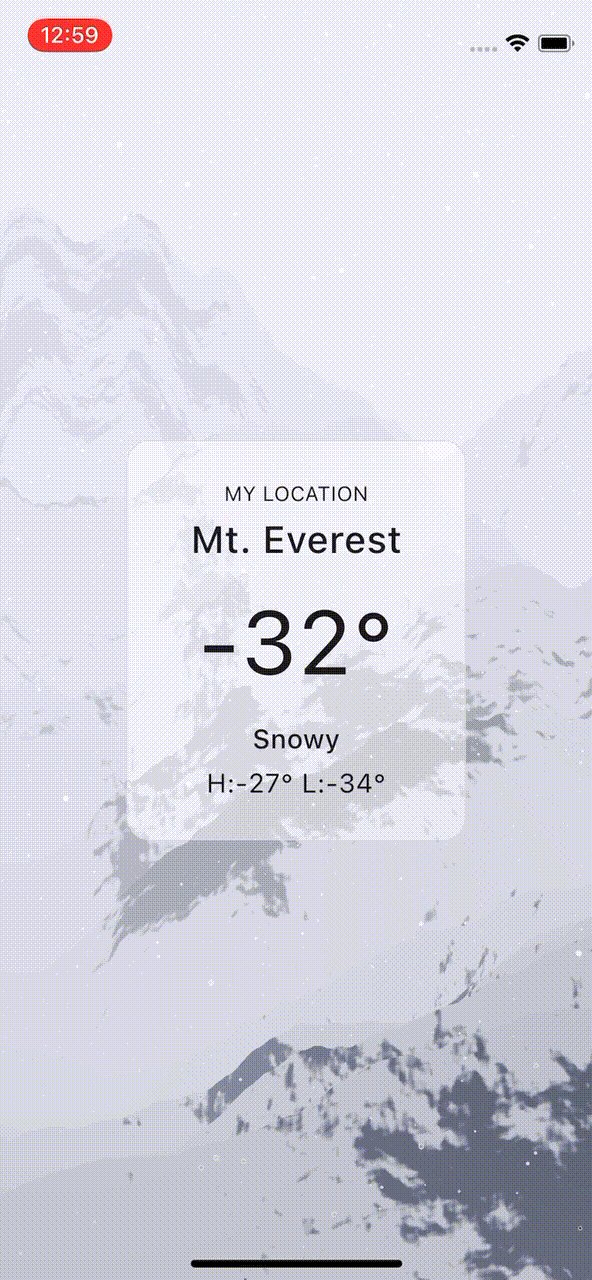
This is our expected output, a floating character that rotates from left to right
Let’s start with the basic stateful widget named FloatingPage which contains a picture of an among us character in the center.
class _FloatingPageState extends State<FloatingPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: Center(
child: Container(
height: 300, width: 200, child: Image.asset("images/green.png")),
),
);
}
}Preview
Now let’s add animation components, to achieve the expected output we have to add two things
1. Translation
2. Rotation
- Creating an animation control object
AnimationController animationControl;animationControl = AnimationController(
duration: Duration(seconds: 10),
vsync: this,
);
- For translation effect, let’s add a property called translation value
Animation<double> traslationValue;traslationValue = Tween<double>(
begin: 0,
end: 500,
).animate(animationControl);
Begin represents the starting point of the object and the end value represents the endpoint where the object gets stopped.
- For rotation effect, let’s add a property called rotation value
Animation<double> rotationValue;rotationValue = Tween<double>(
begin: 0,
end: 2 * pi,
).animate(animationControl);
Adding both translation value and rotation value to our character object.
import 'dart:math';import 'package:flutter/material.dart';class FloatingPage extends StatefulWidget {
@override
_FloatingPageState createState() => _FloatingPageState();
}class _FloatingPageState extends State<FloatingPage>
with SingleTickerProviderStateMixin {
AnimationController animationControl;Animation<double> rotationValue;
Animation<double> traslationValue;@override
void initState() {
// TODO: implement initState
super.initState();
animationControl = AnimationController(
duration: Duration(seconds: 20),
vsync: this,
);rotationValue = Tween<double>(
begin: 0,
end: 2 * pi,
).animate(animationControl);traslationValue = Tween<double>(
begin: 0,
end: 500,
).animate(animationControl);animationControl.forward();
}@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.black,
body: AnimatedBuilder(
animation: animationControl,
builder: (_, child) => Center(
child: Stack(children: [
Positioned(
top: 100,
left: traslationValue.value,
child: Transform(
transform: Matrix4.rotationZ(rotationValue.value),
alignment: Alignment.center,
child: Image.asset(
'assets/images/green.png',
height: 160,
width: 160,
))),
]),
),
),
);
}@override
void dispose() {
// TODO: implement dispose
animationControl.dispose();
super.dispose();
}
}
3. Output

4. Source code: Github
Do give a ⭐ if you find this interesting.
5. Conclusion
Hope this blog helps you to achieve the animation.
Did I get something wrong? Let me know in the comments. I would love to improve 💗
If you want any other animations in flutter let me know in the comments.
Like my work? You can buy me a coffee using the below link.
Read my other blogs
Originally published at https://techwiz.hashnode.dev.